This project is a work in progress, it still has lots of work to be done.
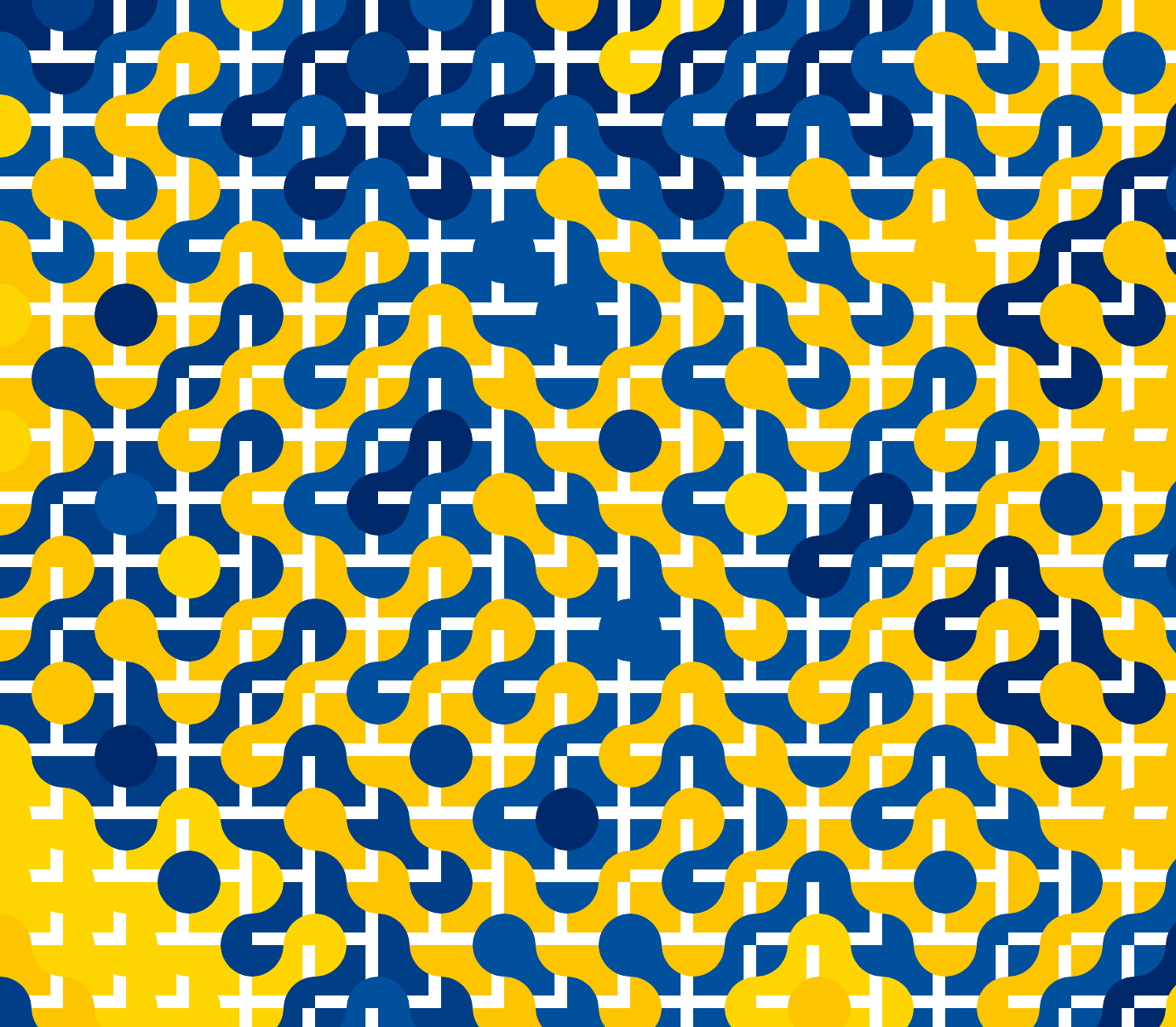
A few years ago, I created a project called VOAT, in which I used a simple space filling algorithm, alongside a variety of different CSS properties to generate goregeous patterns. I recently revisited this project with the intent on showing folks how it was made, and introducing folks to CSS.

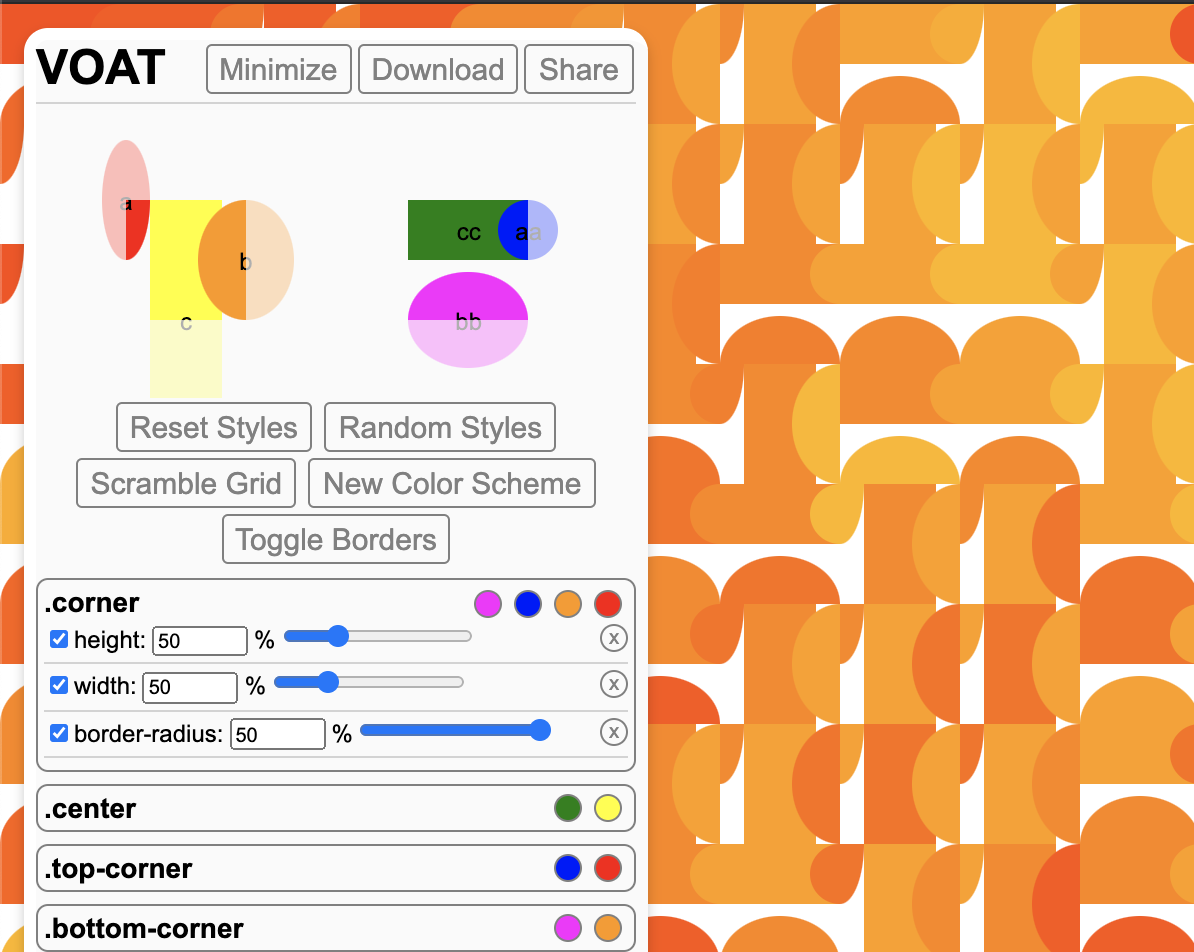
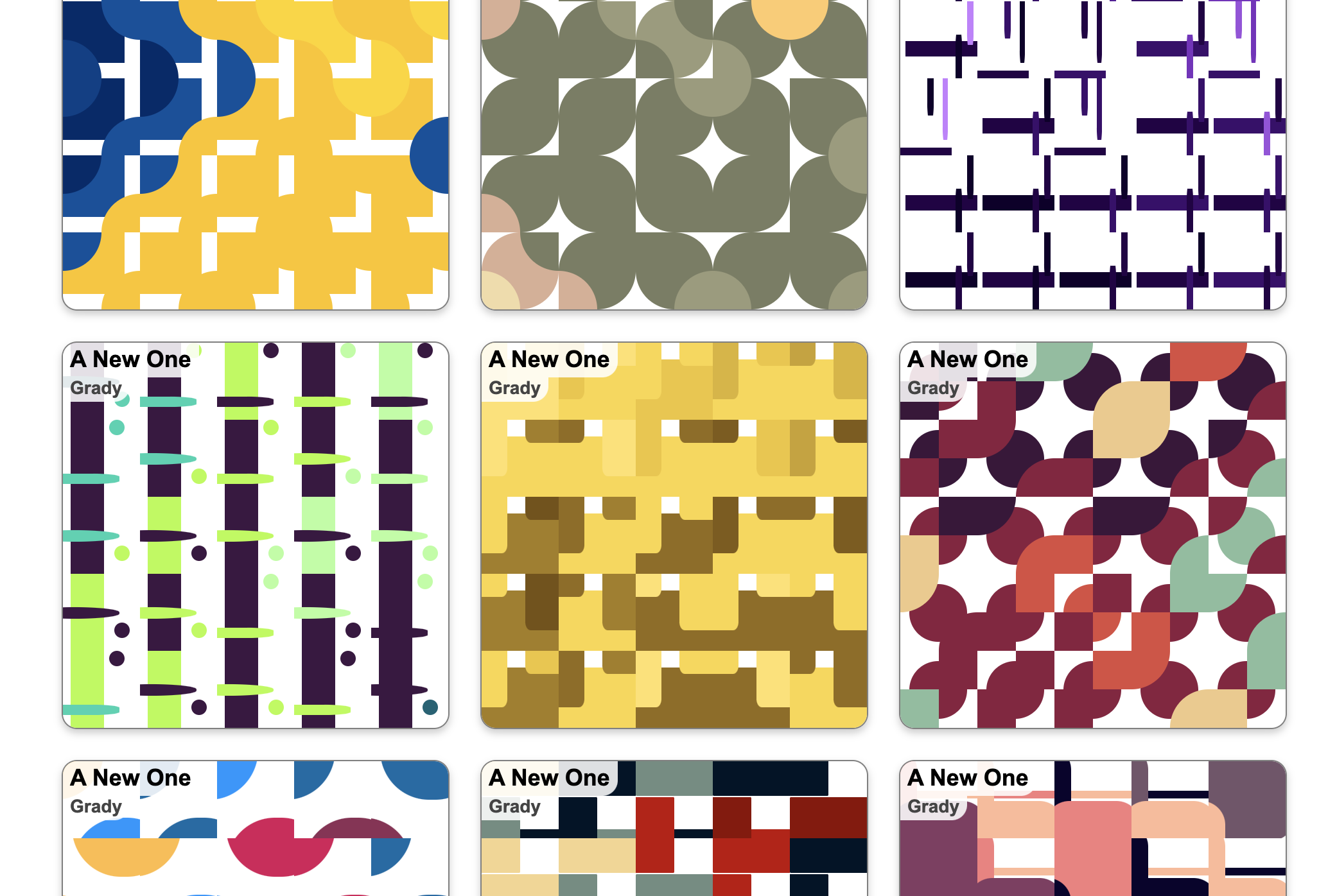
The result is a new site, voat.app, which houses an interactive editor for the underlying algorithm in VOAT, and has a UI friendly way of modifying the CSS properties that shape and influence the pattern. If you like a pattern, you can “share” it, and it will be recorded in a
library of creations (which you can peruse via an infinite scroll in the library tab).

This project has a ton more to go before it’s ready for general release. My goal for the project is now significantly broader than when I first got started. I want to come up with a few other CSS-only
backing patterns and algorithms (not just the original one), implement inheritance and priority effectively, and give folks the ability to create and name their own patterns.
However, given that this is a lower priority than some other projects I’ve been working on recently, It’s getting pushed to the wayside. I’ll update this site when VOAT App is ready for public consumption.

UPDATE (2023): You can now play around with many derivative algorithms (and see the many beautiful images created through them) at ABOUND.art.